הכי מוזר לפתח רגשות לאפליקציה, בטח כשמדובר אפליקציית ניהול משימות. אבל, מאז שחבר הכיר לי את Notion, הקליק היה מיידי. כאן בפוסט אנסה להבין מה הסיפור שלי איתה, ולמה היא גברה על המתחרות האחרות שלה בשוק (או־הו! כמה מתחרות יש לה).
הסיפור מתחיל באפריל האחרון, כתבתי פוסט־שאלה באיזושהי קבוצה, במטרה למצוא אפליקציה שתעזור לי לנהל את ערימות הידע והמידע שאני צובר מדי שבוע. מוצר שיכיל הכל, וידע גם לעזור לי לנהל את העסק הפרטי, גם לשתף פעולה עם אחרים, וגם יהיה נקי מספיק בשביל לא להשתלט על התוכן שמזינים לתוכו.

עברתי בין monday, ל-Airtable, ועד ל-Trello ו-Asana. הם מצוינים לצוותים, אבל פחות לפרילאנסר שרוצה לארגן את החיים בצורה פשוטה ונעימה. ואז הגיעה ההמלצה על Notion מפי עדן וידל, מעצב חיפאי נפלא.
עיצוב מינימליסטי ולא גנרי
בשנים האחרונות, במיוחד לאחר ש-Google שיחררה את תורת ה-Material Design, חלק מהמעצבים התבלבלו בין עיצוב מינימליסטי וגנרי לעיצוב נקי ופונקציונאלי. עיצוב מינימליסטי מאפשר למוצר (גם) להכיל תוכן ללא הפרעות. לרוב מדובר בטיפוגרפיה נקייה ואפשרות להזין טקסטים ותמונות כך שיהיו נעימים לקריאה. קצת כמו המהלך הקונספטואלי והמיתוגי שעשו בפלטפורמת הבלוגים medium.

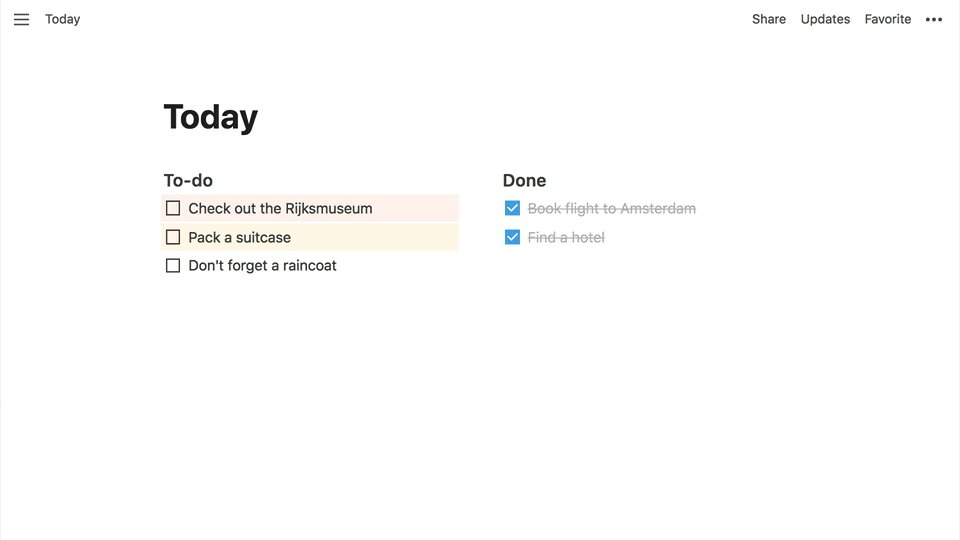
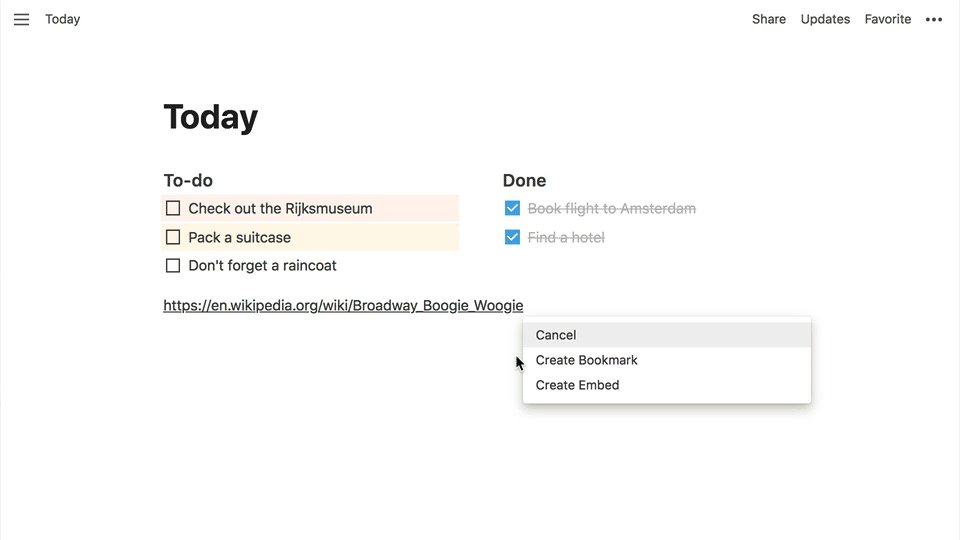
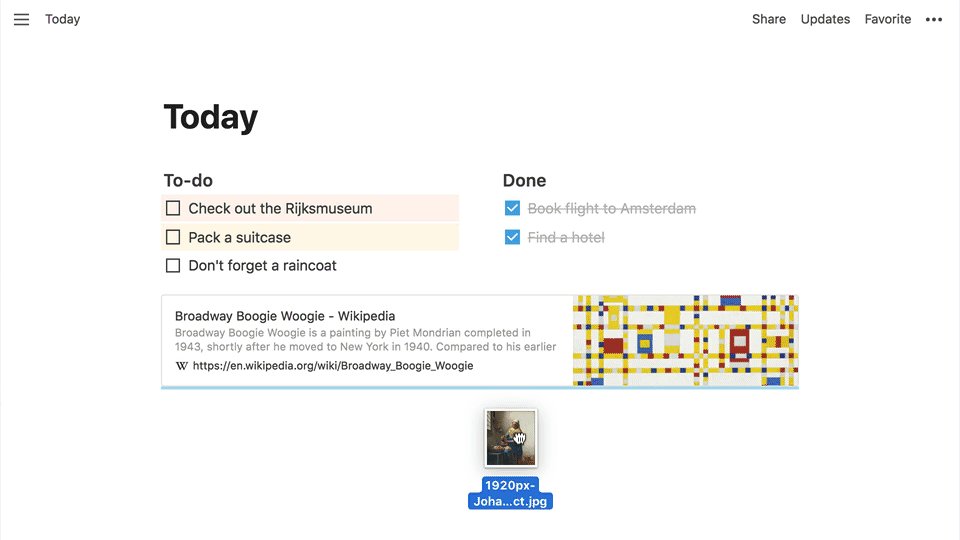
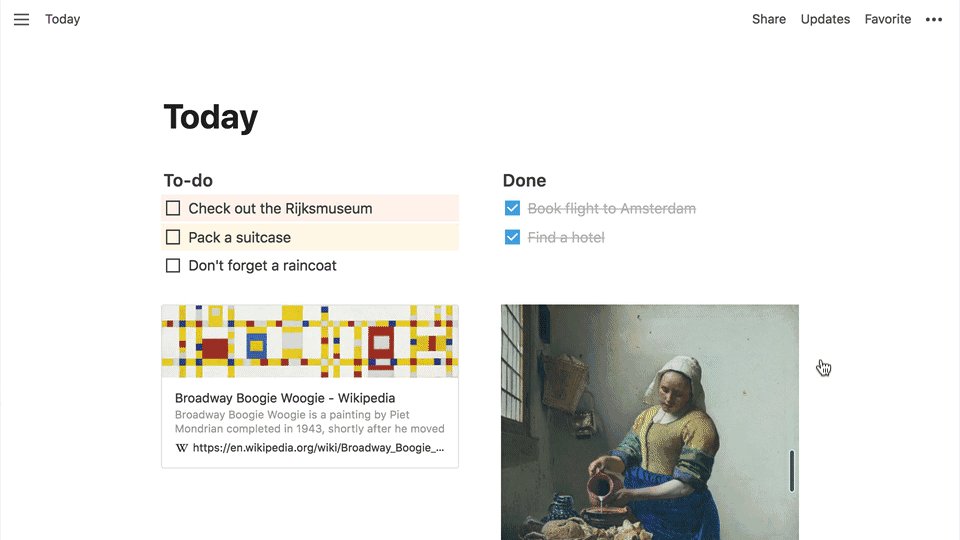
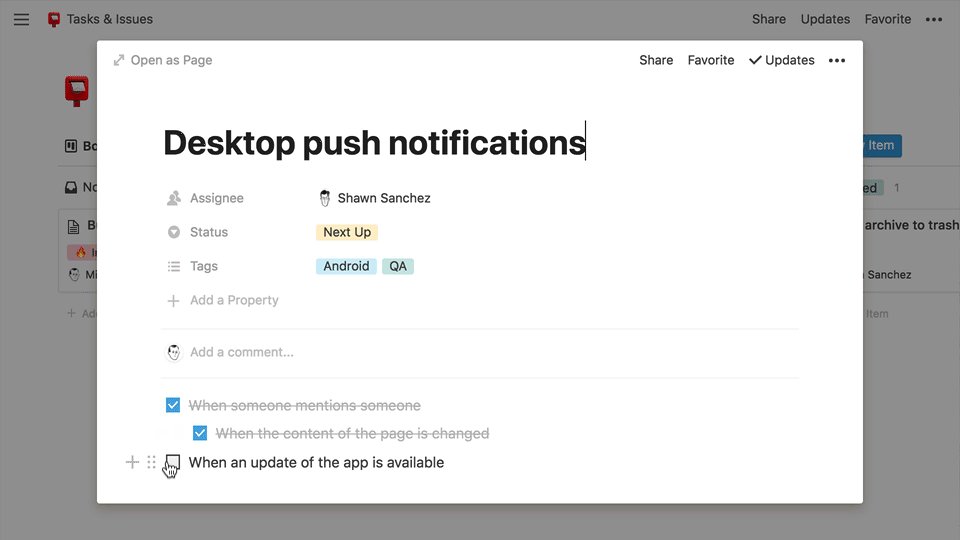
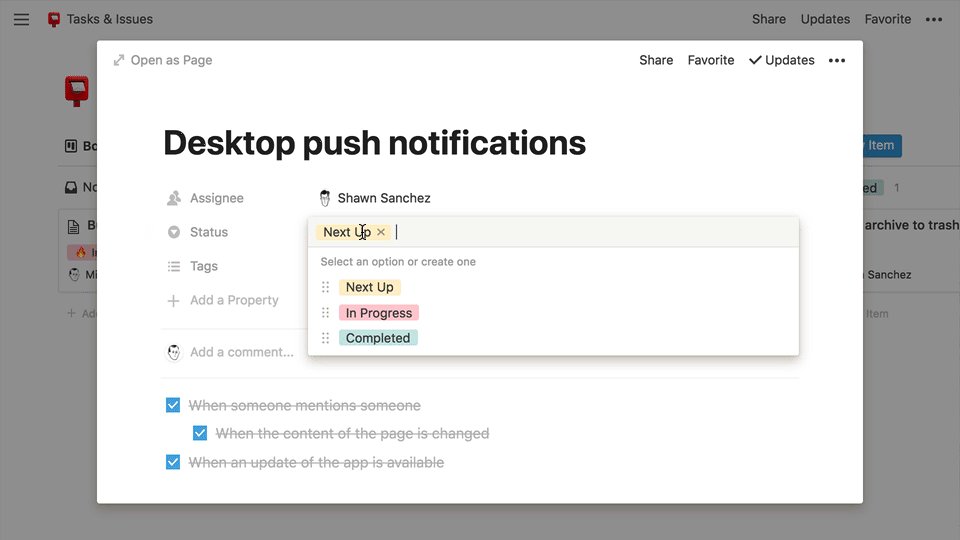
ב-Notion הצליחו לעצב UI פשוט אך לא גנרי, כמעט ברמה הבסיסית של איפיון בלבד, והוא אוכל כל תוכן שמכניסים אליו – טקסטים, תמונות, מסמכים, לינקים, טבלאות, לוח שנה. כל מקורות ההשראה שלי שם, כל ניהול הלקוחות, כל רשימות הקריאה, הקניות, החלומות. עולה לי רעיון חדש? נכנס לאפליקציה ומזין אותו. המעבר מאינסוף האפשרויות בגרסת הדסקטופ למגבלות של גירסת המובייל עלולות להיות טיפה מתסכלות לפעמים (נגיד, לנהל טבלה בטלפון זה לא כיף גדול). הכל ניתן לגרירה בקלות, מה שמאפשר למידע להיות אלסטי ולנוע בקלות בין הלוחות השונים שתייצרו.
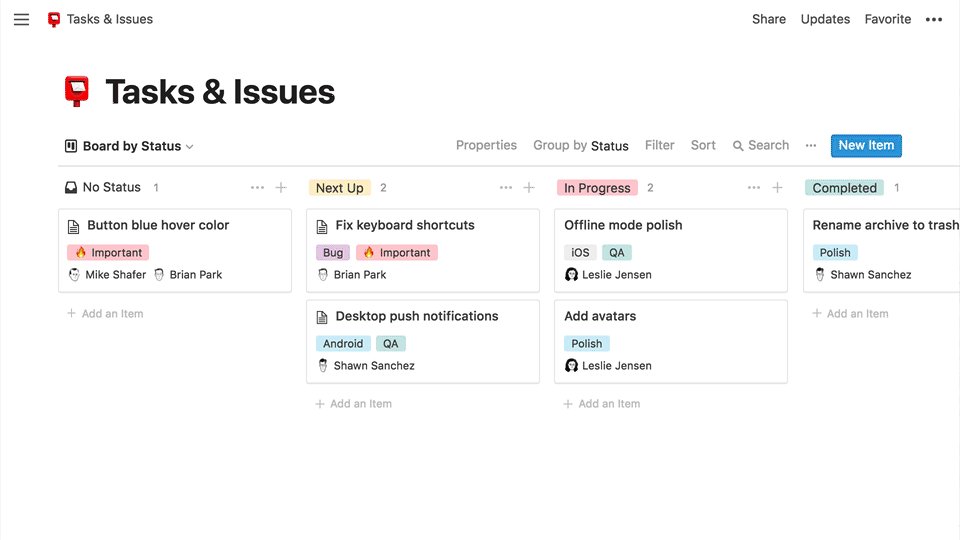
איך זה עובד בצוות
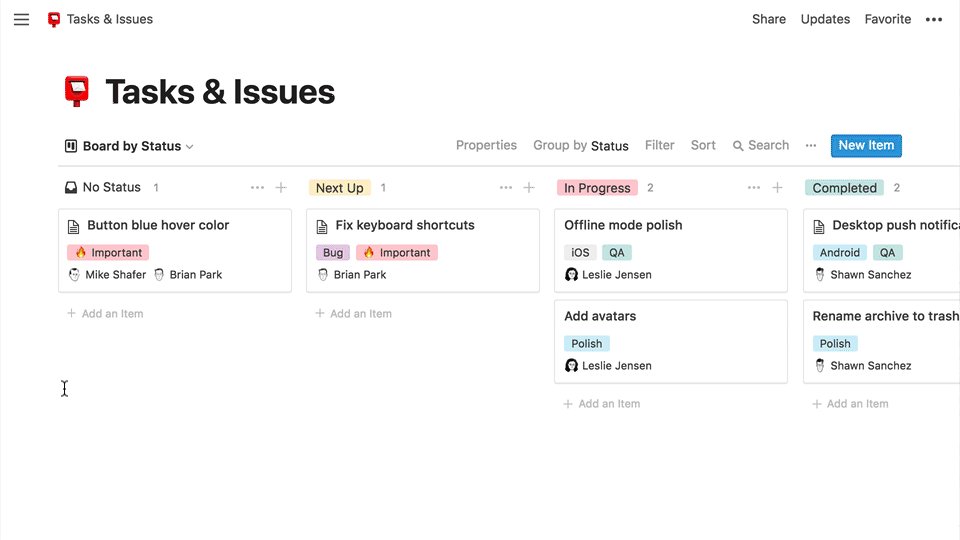
את מגזין Uncoated חיים ואני מנהלים ב-Notion. יש לנו ממש Workspace נפרד למגזין, ואליו אנחנו שופכים רעיונות, גחמות, מקורות מימון פוטנציאלים, השראות לעיצוב web חסר אחריות ומשוגע להפליא, והדבר החשוב ביותר — חלוקת משימות בין חברי הצוות. לאחרונה הצטרפו אלינו שתי כתבות ומעצבות נפלאות — ג׳ני ולירן — ודרך הממשק הנפלא שלהם כולנו חולקים בידע משותף. זה חוסך המון זמן כשלא צריך את Trello לחלוקה ומעקב של משימות, את Raindrop לשמירת לינקים, ואת Google docs שהולכים בו לאיבוד מרוב מסמכים משותפים. למטיבי לכת, Notion מתממשק עם יותר מדי שירותים מקבילים (למעלה מ־50, מסתבר), ואז הסיפור בכלל נהיה נוח בצורה מחשידה כשאפשר להטמיע אותם במערכת. למתכנתים מביניכם, יש ממש אפשרות להטמיע חתיכות קוד ולהתממשק עם Git.

מיקרוקופי מושלם

זה אולי דבר קצת שולי להתייחס אליו כפרמטר לחווית משתמש, אבל בעיניי הוא חשוב. לעומת השירותים האחרים, יש פה השקעה עמוקה בטקסטים הקטנים והם מלאים בלב. החל מהעמוד הראשי של המוצר כדי להבהיר איך הוא חוסך לכם את הכאוס של ערימות המידע שנשפכות עליכם מדי יום, ועד לעמודים הפנימיים והנסתרים יותר – about, join us ועמוד המידע על המשקיעים. בעמוד המשרות שלהם, למשל, יש קריצה שובבה לאופי הגיקי של החברה:

ומילה על הארט דיירקשן
נכון שאין כמעט עיצוב ב-Notion, ומשהו באג׳נדה הזו מזכיר מאוד את המעצב התעשייתי Dieter Rams ועשרת העקרונות שלו לעיצוב טוב, אבל יש פה שתי בחירות מעניינות של הארט דיירקטור, ששתיהן מבוססות על מאגרים פתוחים לקהל.
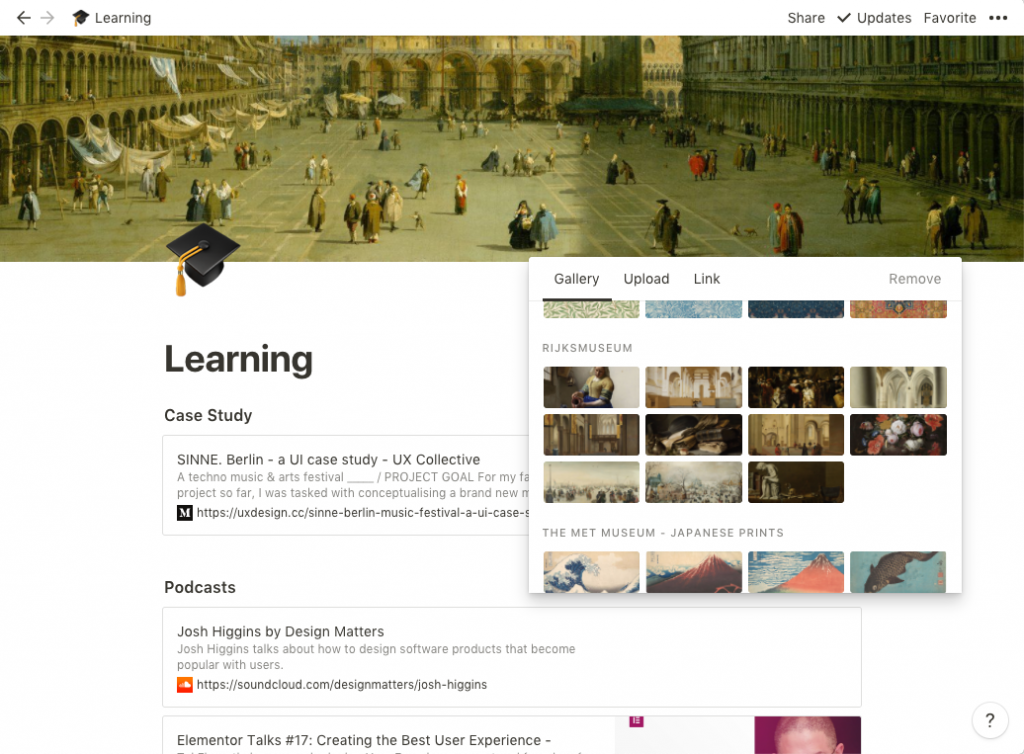
הראשונה, כל תמונות ה-cover (בכל עמוד אפשר לבחור תמונה בחלק העליון) הן ממאגרי התמונות של מוזיאון המטרופוליטן בניו־יורק, מוזיאון ה-Rijksmuseum באמסטרדם ומאגר תמונות חינמי של NASA. מדובר בשלושה מאגרים נפלאים עם תמונות מדהימות, ושבירה של הגנריות הטיפוגרפית בממשק. ברמת המסר, יש פה קריצה שאומרת – ״מדובר בכלי איכותי ולא לכל אחד״.

השנייה, האייקונים של כל עמוד הם בחירה של emoji. לכאורה, מדובר בעצלנות של הארט דיירקטור בחברה שהתעצל לעצב אייקונים ספציפיים לממשק, אבל אפשר להסתכל על זה אחרת — מדובר בהחלטה מבריקה שכל כולה הבנה שאימוג׳ים הם שפה בינלאומית, מתאימה לעולם הפוליטיקלי קורקט וחוצה מגדרים ושפות.
לסיום, אני מאוהב. אין יום שאני לא פותח את Notion, ואפילו שלחתי קורות חיים למשרה פה למעלה עם וידוי ההתאהבות המטופש שלי. Ivan, אחד המייסדים, ענה לי בכבודו ובעצמו, אבל נפלתי בכך שאני לא יודע javascript (עדיין, בינתיים, על זה!).

רוצים לנסות? הנה הלינק למוצר